
Web designing tools help you with testing, mockup, frameworks, and various other things. But the web design online tools can boost creativity and streamline your workflow as well. There are so many different designing tools that are currently available these days. Most web design online tools are completely free, but some come with monthly, quarterly and annual packages. This article comprises some of the most salutary tools, which will surely help the designers with their projects related to web design. Take a look below:
1. Mockitt

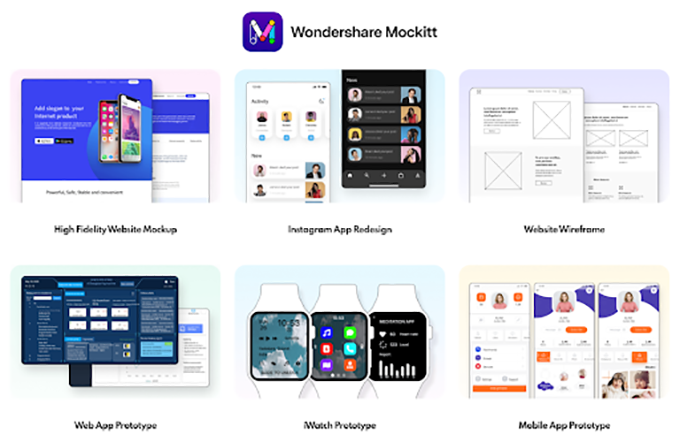
Wondershare Mockitt is one of the best online web designing tools for collaboration and prototyping. The platform will enable individuals to make prototype sketches for their applications and website ideas. The platform also allows users to appraise brand-new designs and gives them the chance to modify and improve their current websites. The tool has three key features: a library of widgets and templates, collaboration, and prototyping.
Advantages:
Through the prototyping feature, you can also design animated and illustrative applications and prototypes to easily receive feedback from your clients for alterations and future changes. Since prototyping stands out as one of the first steps of product development, the tool will modify and tweak your prototype design wherever it’s required.
- Under its collaboration feature, this online web designing tool will allow you to work with your colleagues and teammates at the same table. You will get the opportunity to see what each of your teammates has in-store. The interactions conducted through Wondershare Mockitt are centered around a comment system, which is optimized for design and prototype.
- You will receive transparent communication that will offer effective teamwork, synchronize the project information, and visualize future alterations and designs.
- Additionally, you can also customize the visible setting of various projects and decide who can see or review the work. It also provides some of the best web design tutorials online through which beginners can easily understand how exactly Mockitt works.
2. Figma

Figma stands out as a popular web designing online free tool that has the power to allow numerous designers to collaborate at the same time. The tool is pretty effective for numerous stakeholders within a particular project where shaping the outcome is involved. The tool is available in the online version and software version and carries paid and free options.
Advantages:
- Figma carries a USP feature, which you can use for smoothly creating icons.
- The web designing tool also comes with a collaboration feature through which you can easily share graphics with other users through this platform.
- On the other hand, individuals who wish to quickly mockup the MVTs can use this tool for the job. You can provide various small additions to the existing layout of your project with Figma.
Disadvantages:
- You need the help of the internet to use the tool, otherwise, it will not work.
- On certain occasions, you will not be able to see other people’s designs because of browser caches.
3. Axure RP
Axure RP is an online UI UX design tool that allows all UX/UI experts to build realistic and functional prototypes. This wireframing tool stands out as an ideal choice for completing complex projects that need dynamic data. With the help of Axure, you can easily concentrate on mocking up the projects, which requires a lot of attention on data and structure.
Advantages:
- Axure is trusted by companies such as Target, Amazon, Microsoft, and Salesforce to magnify the way they design all the digital items. Through this particular tool, you can make prototypes with actions, event triggers, and conditions and get to explore an excellent digital experience.
- You can also leverage the powerful widgets and make dynamic interfaces, sortable grids, and working forms.
- Axure XP adaptive views can create designs for mobile phones, desktops, and tablets from a single page and show the appropriate view automatically.
Disadvantages:
- Learning how to use Axure RP can be pretty complicated.
- Axure doesn’t provide the ability to go to individual pixel scales. For such reasons, designers have to conduct the work in other tools.
4. Invision

When you want to make a website layout design online, the Invision tool is the right one for you. It will cover up all the bases and comes with a lot of features. These features you will come across under Invision are tools for rapid prototyping, working with the design systems, and collaborative and responsive designs. The features will surely help you create interactive and unique interfaces.
Advantages:
- The power of Invision Studios lies within the prototyping department, especially when the designs carry animation. You can easily make imaginative and complicated transitions through rapid prototyping and obtain the animation level that you want.
- You have to figure out you want the UI to appear at the beginning of the transition. After that, you can easily design the results.
- Furthermore, you can also make custom transitions and animation through various interactions and gestures, such as hovering, swapping, and clicking.
Disadvantages:
- The horizontal template navigation is not that practical.
- The element inspector is not precise.
5. Adobe XD

Adobe XD will provide you an excellent environment to create or design digital projects. It stands out as a wireframing and vector machine tool that comes with features, such as auto-animation, which will help ensure that the tool stays up-to-date with all the latest trends on UX.
Advantages:
- It also comes with drawing tools, desktop and mobile previews, tools that can describe non-static interactions, and sharing tools that will provide feedback from clients or customers.
- Adobe XD will enable you to choose a design-specific artboard through which you can begin your project.
- Apart from that, you can also add UI kits, such as Material Design, from Google. The tool will also integrate perfectly with the Creative Cloud so that you can easily work and import assets from Illustrator or Photoshop.
Disadvantage:
- It doesn’t have any HTML video support and motion GIFs.
- Adobe XD does not support the timeline animation. The animation capability of the tool is elementary.
The Advantages Of Website Designing Online
There are several advantages that you will receive when you design your websites online. To know what they are, check the information below.
- It will help save time: When you design your website online, you do not have to download the software. You will directly have access to all tools, which will, in return, save you a lot of time.
- It’s affordable: Many web designing tools online come with a free plan through which you can easily design your website for free.
Final Thoughts
When you have decided to use your website online, you will need a reliable and high-quality designing tool for the job, and Wondershare Mockitt stands out as the best choice for it. It will enable you to design a website that will match your requirements quickly and effectively. Apart from that, Mockitt has some unique tools and features, which you will not find in other web designing tools.
Latest News Magazine – The Voice US
